
Всем привет! Сегодня решил придать своему блогу бОльшую узнаваемость и индивидуальность. А именно: придумал для своего творения логотип, который будет отображаться в адресной строке браузера в качестве иконки. Считаю, что логотип должен быть не просто взятым с потолка, а отражать суть блога. Мой онлайн-дневник называется “Я – ПЧЕЛОВОД”. Он о пчелах и пчеловодстве. Поэтому я решил, что в логотипе должна присутствовать буква “Я” совмещенная с образом пчелы. Результат моих стараний вы видите на картинке. Должен сказать, что прежде чем я пришел к окончательному варианту, мне пришлось изрисовать не один лист бумаги. А о том как перенести эскиз с листа на компьютер и установить его в блог читайте дальше.
Может быть это не совсем похоже на пчелу, а больше смахивает на муравья:-D Ну да ладно, уж как получилось.
Хотите знать как я создавал свой логотип? Тогда читайте дальше.
Кладём на стол чистый лист бумаги, берём в руки карандаш, включаем фантазию и начинаем творить… Предположим, что после двух – трех десятков зарисовок вы уже определились с окончательным вариантом. Вот например как я.
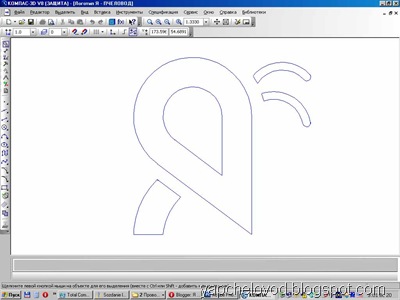
Тут всё понятно: придумали, нарисовали. А как же “оцифровать” задумку? Здесь я увидел только один выход. Нужно заново начертить эскиз в каком-нибудь графическом редакторе. Открываете хоть Photoshop, хоть Paint. Кому в чём удобнее. И рисуете. Я не являюсь продвинутым пользователем Фотошопа, поэтому мне было проще начертить эскиз в Компасе.

На первый взгляд получилась какая-то абра-кадабра. Одну минутку. Удаляем все лишние линии и вуаля.

Теперь сохраняем это изображение в формате gif и производим дальнейшую обработку в Фотошопе. То, что у меня получилось вы видели в самом начале, но в таком виде это никак нельзя использовать в качестве иконки блога. Напоминаю, что иконка имеет параметры 16х16 пикселей, 16 цветов. Не вопрос. Уменьшаем размер изображения до 16 пикселей и сохраняем в любом формате (gif, jpg, png, bmp, tiff, psd, eps). И вот мы уже почти близки к цели, но нам-то нужен файл формата favicon.ico. В этом поможет сервис favicon.ru. Надо сказать, что при уменьшении картинки, изображение может исказиться. Это легко поправимо. Всё на том же сайте переходим в редактор и вносим поправки.

И в итоге получаем заветный файлик формата favicon.ico.









Похвально, Михаил! Я ограничился изображением сот...
ОтветитьУдалитьЯ Пчеловод - это мой канал!
ОтветитьУдалить